Web programozás
Manapság minden a weben van. Ez egyre inkább igaz a programokra is.
Amikor nekiláttam a web alkalmazás fejlesztésnek, csak azt tudtam, hogy a szerver oldalt érdemes lesz GO nyelvben megcsinálni, mert gyors és egyszerű.
Szóba jött még a Node.js is, de a GO mellett döntöttem és nem bántam meg (link).
Viszont a web-kliens oldalon több keretrendszerrel is próbálkoztam, de igazából egyikben sem találtam meg, amit kerestem,
ami igazán segíthetett volna, adatbázis applikációkat kezelni.
Pedig csak egy táblázatot akartam, ami kb. 50 mezővel tud dolgozni, tud oldalazni, indexelni, filtrálni (oracle, mssql, mysql, postgre adatbázisokkal).
Kritérium volt, hogy gyors legyen és akár 1 000 000 sorral is megbirkózzon, persze oldalakra osztva.
Készen ilyet nem találtam, mindenhol egy ilyen táblát programozni kellett.
Azt is szerettem volna, ha a framework bebiztosítja a modularitást tehát, hogy a böngészőben csak az az oldal (modul) legyen, amit éppen használok, ha ezt akarom.
Mivel mindezt teljesen késszen sehol nem találtam meg, ezért kínomban nekiláttam a JavaScript-nek.
Hihetetlen milyen bonyolult, és minden másként van, mint más programozási nyelvekben.
Amikor egy meg egy nem kettő lett, hanem "11", akkor nagyon mérges lettem.
Persze tudni kell, hogy a JS alapból mindent igyekszik sztringként értelmezni.
Ezért c=a+b helyett, ha számot akarunk visszakapni, akkor c=a+b-0, kell megadni.
Több hónapos szenvedés után kellemesen meglepődtem a JS gyorsaságát illetően.
Nagyon gyorsan dolgozik nagy sztringekkel, amit más programozási nyelvekben csak speciális technikákkal lehet elérni.
(Még a GO programozási nyelvben is kellett trükkökhöz folyamodnom a szerver oldalon, hogy valóban gyors legyen.)
A TypeScript-el is megismerkedtem, de utána rájöttem, hogy azért néha előnye is van annak,
hogy nincs típus kontrol. Temészetesen ajánlatos bevezetni "jó" programozási szokásokat, amik segítik a kód egyértelműsítését és az adattípusok kezelését.
A React és a Vue keretrendszer előnyeit később értettem meg.
Lássuk mire jutottam "SPA (Single-page application)" típusú weboldalakat illetően:
• SQL lekérdezések adatainak megjelenítése táblázatban, a megjelenített adatok formátozása.
• Sorba rendezés legalább két mező szerint (primary, secundary) felhasználó barát módon. Természetesen az indexelés adatbázison keresztül történik, nem a letöltött adatokon, hiszen pl. már 300.000 sort sem lehet letölteni és az adatbázis is állandóan változhat.
• Oldalazás (page) és annak állíthatósága
• Filtrálás number, sztring, date, datetime/timestamp típusokon
• Nagy gyorsaság, amit speciális technikával értem el a GO szerveren.
• A szerver oldalon egységes adatbázis kezelés és egységes SQL paraméterezés, függetlenül az adatbázis típusától.
• A küldött és fogadott adatok automatikus titkosítása (persze a HTTPS ezt megoldja, de ez mellett én még egy saját titkosítást is használok).
• Tokenok használata (worker-rel a háttérben), a programozónak ezt már nem kell kezelnie, automatikus minden üzenetnél műlödik.
• Egyszerű megoldású, de több szintű MENU, ami mobilon is jól használható.
• A weboldal HTML kódja moduláris, tehát amire nincs szükség, az nincs a böngészőben. A modularitás egyszerű használata és beállítása.
• Saját Inspector - mint a devTool - persze bizonyos speciális funkciókkal, ami sok mindenben megkönnyíti a munkát.
• A szerver oldali restart (rebuild) úgy, hogy a felhasználók ne vegyenek észre semmit, tehát akik bejeletkeztek folytathatják a munkát, ennek biztonságos megoldása és a token-nek kezelése.
• Különböző biztonsági módok használata IP és Port szám alapján (a "spoofing IP" támadás kivédése).
• Email küldés szerverről pl. egyszeri jelszó elküldéséhez, és persze file upload/download ellenőrzött fájlokra stb.
• Ami még nincs megoldva az a biztonsági naplózás például, amikor valaki már a tizedik jelszót próbálja megadni (vagy bizonyos hacker támadások loggolása és ehhez kapcsolódó riasztások kiküldése).
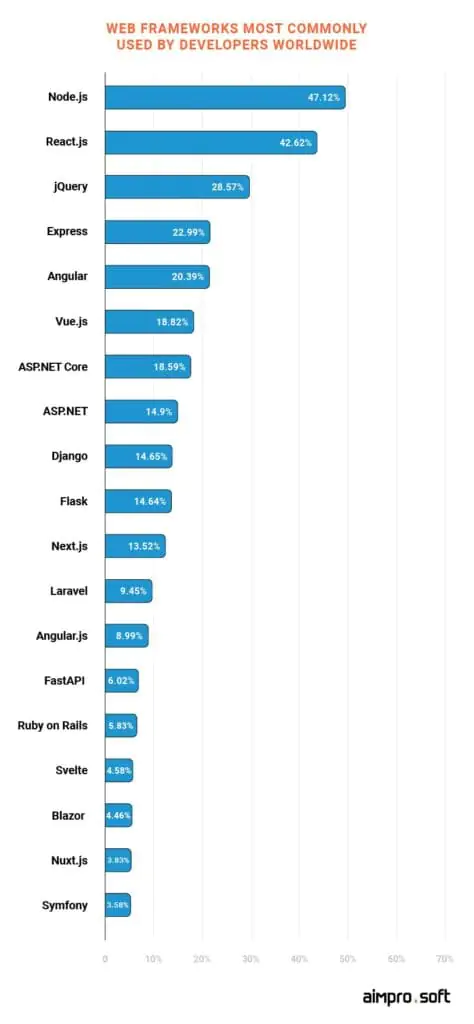
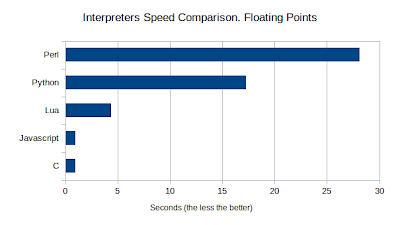
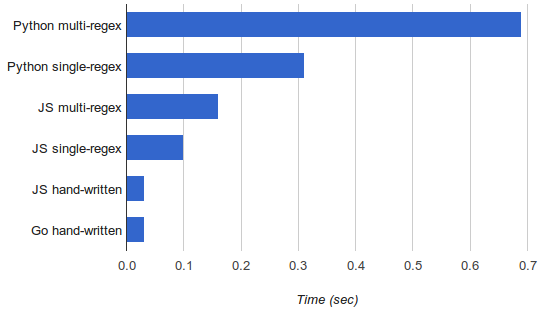
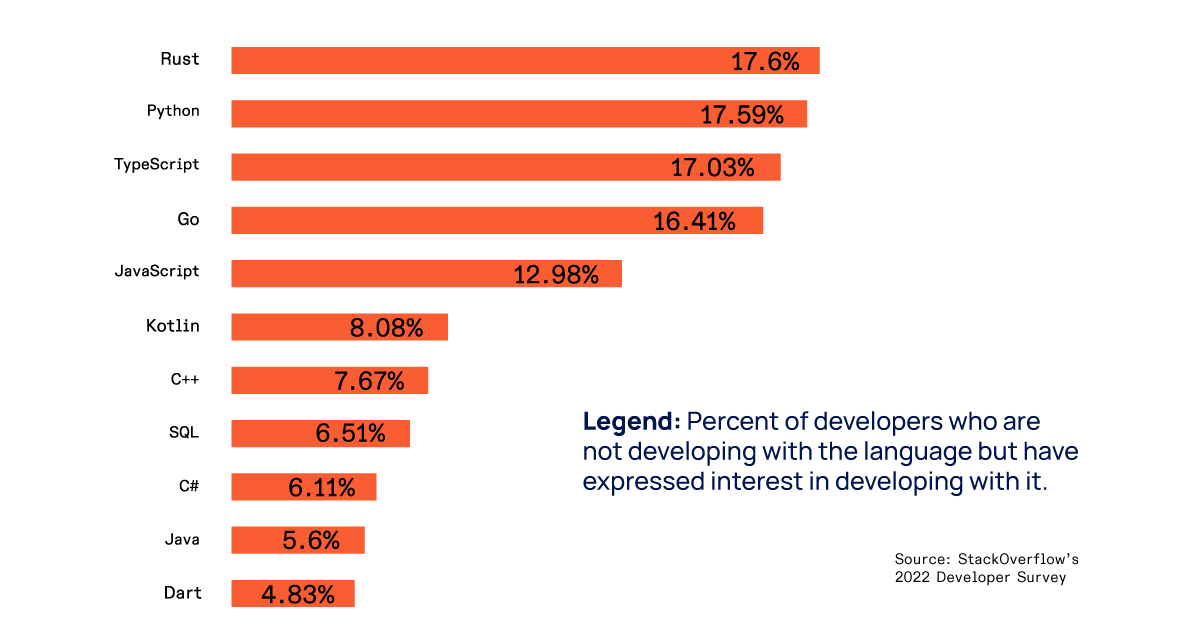
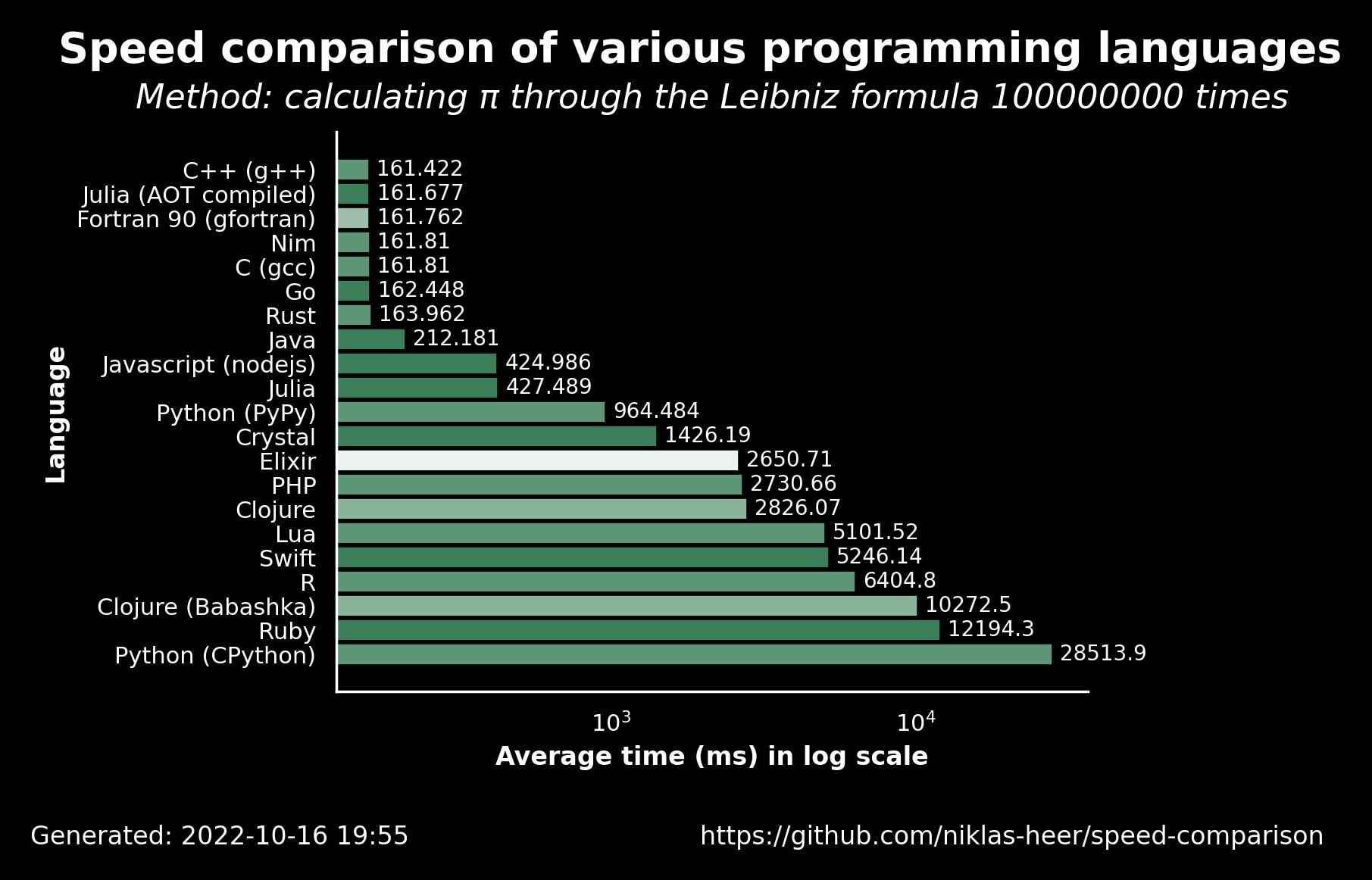
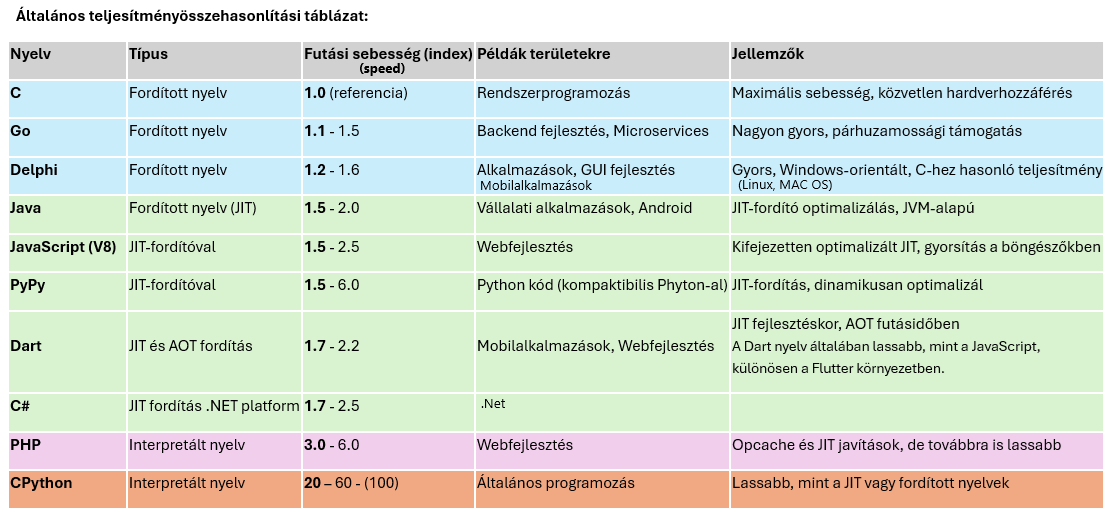
Néhány érdekes grafikon, bár attól függően, hogy honnan vannak és mit vesznek figyelembe sok eltéres van (2022, 2023).





Számomra az is meglepő, hogy a legtöbb teszt általában matematikai, illetve számtani feladatokat tesztel, holott szerintem sokkal fontosabb a szöveggel, illetve a nagyobb sztringekkel történő operációk gyorsasága és maga a kommunikáció gyorsasága, több irányba (memória, periféria, hálózat stb.).

"Go"
s:=LoadFile size: 73MB duration: 00:00.115
t:=Clone(s) (string copy) duration: 00:00.017
replace(s,"1","0") duration: 00:00.078
for i<987654321 duration: 00:00.989
"PyPy3"
s=LoadFile size: 73MB duration: 00:00.389
t=s[:] (string copy) duration: 00:00.054
s.replace('1','0') duration: 00:00.059
while i<987654321 duration: 00:00.440
for range(987654321) duration: 00:00.446
"CPython"
s=LoadFile size: 73MB duration: 00:00.267
t=s[:] (string copy) duration: 00:00.001
s.replace('1','0') duration: 00:00.051
while i<987654321 duration: 00:45.839
for range(987654321) duration: 00:24.107
Ebből latható, PyPy fordítóval a ciklusok jóval gyorsabban
futnak, mint a standard Python interpreterrel.







 Menu
Menu Új írások
Új írások